Responsive-Webdesign-Tutorial
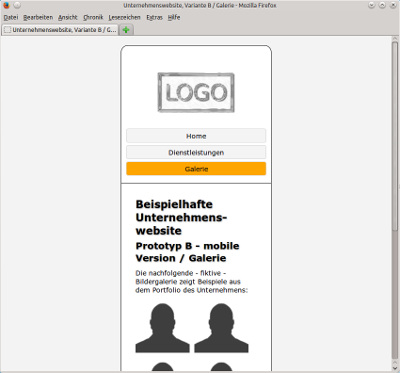
Prototyp B – Mobile Website (Abwandlung des Layouts für mobile Endgeräte)
Ruft man Protyp A (das fixe 960px-Layout) auf einem mobilen Gerät mit kleinem Display auf, funktioniert die Website zwar perfekt, der Benutzer muss allerdings laufend - mit Touchgesten - vergrößern, um den Inhalt gut lesen zu können. Das ist bei oftmaliger Nutzung vermutlich wenig zufriedenstellend.
Prototyp B ist eine Abwandlung von A mit einigen wenigen, aber wichtigen Änderungen:
- Geringere Breitenangaben (width) und – wo nötig – geringere Außenabstände (margin).
- Einer Meta-Angabe zu viewport.
-
width=device-width
Das Attribut width kontrolliert die Größe des Viewports, also des Anzeigebereichs. device-width entspricht dabei dem Wert des jeweiligen Geräts. Alternativ könnte auch eine Größe in Pixel angegeben werden. Hiermit wird verhindert, dass das Gerät einen imaginären – wesentlich größeren – Wert annimmt!
- initial-scale=1.0
minimum-scale=1.0Hiermit (und mit maximum-scale und user-scalable) kann die Zoomfunktion kontrolliert werden. Mit initial-scale=1.0 wird festgelegt, dass die Seite beim Laden auf 100% skaliert wird. minimum-scale=1.0 verhindert ein Verkleinern der Website (und könnte weggelassen werden).Mobiltelefone haben zudem die Besonderheit, dass 1 Geräte-Pixel nicht unbedingt 1 CSS-Pixel entsprechen muss (sondern umgerechnet wird). Anfangs hatten viele Geräte eine Auflösung von 320px in der Breite, während neuere Modelle bei gleicher physikalischer Breite 640px und mehr bieten (= doppelte Pixeldichte). Damit Schrift leichter lesbar ist und Elemente gleich groß wie bisher dargestellt wird, wird umgerechnet. 1 CSS-Pixel wird dann mit 2 Geräte-Pixel (320px zu 640px) dargestellt. Diese Umrechnung übernimmt der Browser bzw. das Betriebssystem und muss vom Webdesigner nicht beachtet werden.
(vgl. Zillgens, 2013, S. 49)
Zillgens, Ch. 2013, Responsive Webdesign: Reaktionsfähige Websites gestalten und umsetzen, 1. Auflage, Carl Hanser Verlag, München.Eine weitere Änderung im HTML-Code betrifft die Galeriebilder selbst, die in einer kleineren Auflösung (115x115px) vom Server geladen werden. Diese wurden im Vorhinein mit GIMP passend skaliert. Der Client bekommt also bereits ein fix-fertiges Bild geliefert und muss nicht erst ein größeres Bild verkleinern (spart unnötigen Datentransfer und Rechenleistung).
7.2. Stylesheet (CSS), style.css
Mehr Änderungen gibt es im Stylesheet, wobei auch diese überschaubar bleiben. Meist Breitenangaben, nicht mehr notwendige Floats und einige Kleinigkeiten wie Abstände und Rahmen.
Nachfolgend sind die wichtigsten Passagen der Datei style.css abgedruckt und wichtige Änderungen wieder hervorgehoben:
/* Umschliessendes DIV, Seitenbreite */ div#CONTAINER { width: 320px; /* statt vorher 960px */ /* Zentrieren der Seite und Abstaende*/ margin: 20px auto 10px auto; } div#left { width: 318px; /* breiter, statt 220px */ /* kein float mehr notwendig */ /* float: left; */ text-align: center; /* Logo und Menue zentrieren */ background-color: white; border: 1px solid black; border-radius: 15px 15px 0 0; /* runde Ecken, nur Optik */ } /* Inhaltsbereich */ div#content { overflow: hidden; width: 258px; /* statt 658px; 320px (Zielbreite) - 60px (Padding) - 2px (Border) = 258px */ /* kein Abstand zum linken Rand (auch kein float mehr bei #left) */ /* margin-left: 240px; */ min-height: 450px; padding: 30px 30px 30px 30px; background-color: white; border: 1px solid black; border-top: 0; /* sonst doppelter Rahmen nach oben zum Menü */ border-bottom: 0; /* sonst doppelter Rahmen nach unten zum Footer */ /* keine runden Ecken mehr nach oben (passt nicht mehr) */ /* border-radius: 15px 15px 0 0; */ } /* Fusszeile */ div#footer { /* kein clear mehr notwendig (kein float mehr) */ /* clear: both; */ padding-bottom: 0px; margin-top: 0px; /* kein Abstand nach oben mehr */ margin-bottom: 20px; text-align: center; } div#footermenu ul { /* ganze Breite nutzen*/ width: 298px; /* statt 400px, abzgl. 20px padding */ margin: 0 auto; } div#footermenu li { width: 250px; /* fast die gesamte Breite nutzen, statt 180px */ margin: 10px 24px 10px 24px; /* mit linkem Abstand quasi zentrieren */ /* kein float mehr, absichtlich untereinander */ /* float: left; */ list-style-type: none; }
Zunächst wird in #CONTAINER die Gesamtbreite auf 320px festgelegt. Das ist ein gängiger Wert, den etwa auch die mobile Version von ORF.at nutzt.
(vgl. ORF, o.J)
ORF o.J., „news.ORF.at“, Abruf am 22.06.2013, http://orf.at/mAm Desktop führt ein Verkleinern auf 320px Viewport-Breite dazu, dass bereits horizontale Scrollbalken sichtbar werden. Abhilfe bringt das Verringern der Breite auf 300px oder noch kleiner (inkl. weiterer Breitenangaben in #left, #content, #footermenu ul und #footermenu li).
Geändert wurden auch das obere (#leftmenu) und untere Menü (#footermenu). Das linke Menü floatet nun nicht mehr und nimmt die gesamte Bildschirmbreite ein. Der Inhaltsbereich wurde in der Größe angepasst und folgt nun direkt unterhalb des Menüs ohne Abstand (eine Design-Entscheidung, kein Muss), die oberen und unteren Rahmen wurden deshalb entfernt, ebenso die runden Ecken.
Das untere Menü (#footermenu) benötigt kein clear mehr, da auch #left nicht mehr floatet. Daneben wurde die Aufzählungsliste (
- ) mit den Menüeinträgen verändert, sodass diese nun nebeneinander stehen und mehr Breite einnehmen.
7.3. Endgeräte-spezifische Anzeige mit einer Browserweiche (PHP)
Um die Benutzerfreundlichkeit zu erhöhen, soll beim Aufruf der Website automatisch Prototyp A oder B ausgewählt und gezeigt (zurück geliefert) werden.
Die Lösung ist recht einfach: ein kurzes PHP-Skript mit dem Namen index.php wird im Stammverzeichnis (document root) der Website abgelegt und soll je nach HTTP-User-Agent zum Unterverzeichnis variante-a/ oder variante-b/ weiterleiten.
Das wird mit folgendem PHP-Skript gelöst. Die Erklärungen sind als Kommentar enthalten bzw. folgen weiter unten:
<?php /* Browserweiche: Je nach "User-Agent" wird der Benutzer zu variante-a/ (= Desktop) oder variante-b/ (= mobiles Layout) weitergeleitet. */ define ('VARIANTE_DESKTOP', '/prototypen/variante-a/'); define ('VARIANTE_MOBILE', '/prototypen/variante-b/'); $MOBILE_USER_AGENTS = array ('Android', 'webOS', 'iPhone', 'iPod'); // anhand dieser Kuerzel wird ein mobiler Browser erkannt // ############ $userAgent = $_SERVER['HTTP_USER_AGENT']; // aktueller User Agent des Benutzers $sendMobileLayout = false; // wenn true, wird das mobile Layout ausgeliefert // der Reihe nach auf moegliche User Agents testen foreach ($MOBILE_USER_AGENTS as $ua) { if (stristr($userAgent, $ua)) // wenn $ua (needle) in $userAgent (haystack) gefunden wurde ... { $sendMobileLayout = true; break; // nicht weiter suchen } } // sonst bleibt $sendMobileLayout auf false // weiterleiten ... $targetUrl = ($sendMobileLayout ? VARIANTE_MOBILE : VARIANTE_DESKTOP); header("Location: http://" . $_SERVER['HTTP_HOST'] . $targetUrl);
Das Skript beginnt mit einigen „Einstellungen“, die leicht in eine Konfigurationsdatei ausgelagert werden könnten. Die Konstanten VARIANTE_DESKTOP und VARIANTE_MOBILE legen die Ziel-URLs fest, das Array $MOBILE_USER_AGENTS definiert, welche Bestandteile des User-Agent-Strings einen mobilen Browser verraten. Ist einer dieser Begriffe im User-Agent enthalten, wird ein mobiler Browser angenommen und zu VARIANTE_MOBILE weitergeleitet – sonst zu VARIANTE_DESKTOP.
(Idee vgl. GetHiFi, 2009)
GetHiFi 2009, „Three Ways to Target Mobile Devices“, Abruf am 22.06.2013, http://www.gethifi.com/blog/three-ways-to-target-mobile-devicesStatt dieser sehr einfachen Lösungsmöglichkeit mit 4 Begriffen wäre auch eine Erkennung über die PHP-Funktion get_browser() möglich. Hierfür muss am Webserver allerdings eine aktuelle Konfigurationsdatei installiert werden (browscap.ini).
(vgl. PHP manual, o.J.)
PHP manual o.J., „get_browser“, Abruf am 22.06.2013, http://php.net/manual/de/function.get-browser.phpVorheriges Kapitel Nächstes Kapitel - initial-scale=1.0
7.1. HTML-Code (galerie.html)
Der HTML-Code unterscheidet sich nur geringfügig. Nachfolgend wird die Seite „Galerie“ (galerie.html) gezeigt, bei der es die meisten Änderungen gibt (wichtige markiert):
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>Unternehmenswebsite, Variante B / Galerie</title> <!-- Stylesheet fuer Layout und Inhalt --> <link rel="stylesheet" href="style.css" type="text/css"> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0"> </head> <body> <!-- Umschliessendes DIV, um die Seitenbreite festzulegen --> <div id="CONTAINER"> <div id="left"> <div id="logo"> <a href="index.html" style="display:block;"> <img border="0" src="logo.png" alt="Logo der Unternehmenswebsite"> </a> </div> <!-- Navigationsmenue --> <div id="leftmenu"> <ul> <li><a href="index.html">Home</a></li> <li><a href="leistungen.html">Dienstleistungen</a></li> <li class="active"><a href="galerie.html">Galerie</a></li> </ul> </div> </div> <!-- Ende left --> <div id="content"> <h1>Beispielhafte Unternehmens-website</h1> <h2>Prototyp B - mobile Version / Galerie</h2> <p> Die nachfolgende - fiktive - Bildergalerie zeigt Beispiele aus dem Portfolio des Unternehmens: </p> <div id="galerie"> <div class="bild"><img src="person_sehr_klein.png" alt="Beispielbild, Person"></div> <div class="bild"><img src="person_sehr_klein.png" alt="Beispielbild, Person"></div> <div class="bild"><img src="person_sehr_klein.png" alt="Beispielbild, Person"></div> <div class="bild"><img src="person_sehr_klein.png" alt="Beispielbild, Person"></div> <div class="bild"><img src="person_sehr_klein.png" alt="Beispielbild, Person"></div> <div class="bild"><img src="person_sehr_klein.png" alt="Beispielbild, Person"></div> </div> </div> <!-- Ende content --> <div id="footer"> <!-- Fusszeile mit Impressum etc. --> <div id="footermenu"> <ul> <li><a href="../browserweiche/">Browserweiche</a></li> <li><a href="../variante-a/">Variante A</a></li> <li><a href="../variante-c/">Variante C</a></li> </ul> </div> <div id="footerinfo"> © 2013 <a href="http://www.webanwendungen.at/" target="_blank">Ing. Andreas Hammer</a> </div> </div> <!-- Ende Footer --> </div> <!-- Ende CONTAINER --> </body> </html>
Die wichtigste Änderung im HTML-Code folgt gleich im Header:
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0">
Websites werden auf mobilen Geräten meist für eine wesentlich größere (Desktop-)Auflösung (800px bis 980px) gerendert und anschließend verkleinert. Wird versuchsweise die obere Anweisung aus dem Quellcode entfernt und die Seite auf einem Mobiltelefon neu geladen, erscheint diese ähnlich wie am Desktop mit viel freiem Platz rechts und links (siehe nächste Abbildung).

Erst mit dem Meta-Tag zu viewport wird die Webseite auf die zur Verfügung stehende Breite vergrößert. Die Bedeutung im Einzelnen:
Mozilla Developer Network o.J., „Using the viewport meta tag to control layout on mobile browsers“, Abruf am 22.06.2013, https://developer.mozilla.org/en-US/docs/Mozilla/Mobile/Viewport_meta_tag
